UX, Universal and user centred design
First published by Pat Godfrey: September 2018
…
A 100% user experience design flow is user-centric at its core. 50% UX and 50% UI (visual) design, or design led by art direction may not be?
This article explores a fraction of the many arguments used to get our stakeholders buy in to user-centric design. It offers a vision of user-centric design to compare with UX practices promoted within you own organisation and warns to prevent design-centric art direction from crippling your product's UX.
This article employs many generalisations and opinions. Every organisation, design, and user is different. Your own approach will differ, adapt, or depend…
Shared Learning
Flag this content to your friends, connections, and colleagues.
100% UX is user-centered design
What do we know of user-centered design? Yes, everything. Yet despite throwing the phrase around the design studios and across Job Descriptions businesses are still delivering less than delightful user experiences.
A 100% UX design process supports the users' and business' needs. User research finds out the who, what and when, while usability testing confirms the how and where. Perhaps our art directors jump too quickly into usability testing without conducting thorough needs analysis? I don't know. I do know that even large and reputable UX studios are delivering poor experiences that are often far from user-centric. I endure them almost daily. I'm a user!
Why is a great User Experience essential?
Great User Experience, Universal Experience and Service Design has never been more needed by enterprise.
Long ago, our digital product users needed to learn to complete interactions that differed from product to product. They were encouraged to think themselves digitally illiterate.
Today, our users are digitally savvy. They expect a personalised, accessible, usable, learnable, and useful web or app interface right from the get-go; one that delivers the same experience across their devices. They instinctively know when something does not communicate or engage with them. They know to stop and to go find another service: there are so many to choose from.
Not all of today's digital product users experience your products the same way you do! It is important to have an inclusive and user-centric digital strategy. Not all of our creative UI jockeys deliver that?
What is user-centric design?
Great analysis leads to great design. It's simply more efficient.
Working hard on the analysis and understanding and solving our users' problems early leads to a great product architecture, which is accessible, usable, learnable, and useful. Early and iterative testing of hypotheses is essential to getting the basics right.
Analysis is often the least well resourced and most compromised phase of design. We can make many informed assumptions, but there is no substitute to working with our users. Its user-centric!
Importantly, graphics should support the design, not drive it. (Learn more about my Design Process or the Fluid Responsive design Philosophy)
Note: In this context,
- Universal Design
- Designing the accessibility, usability, and learnability of products to make them available to the widest range of people (users) regardless of ability.
- Universal Experience Design
- Designing the universal impact of the product and enterprise across their widest influences on the user experience from conception to reflection.

Why is inclusive, user-centric and universal design so important?
Not all customers interact with your presentation in the same way. Beautiful visual design should complement an accessible, usable, learnable, and useful architecture that helps to signpost a pathway through content.

Who are we not designing for?
You will rightly want a "visually stunning design". But successful User Experience Design is not only a visual discipline: it must be inclusive of factors that affect our users experience such as sensory, cognitive, and motor ability, their environment, language, and even their mood. Our products must be useable, learnable, and useful as well as accessible and engaging. They must be user-centric; conceived, designed and created for our user to benefit from our business.
We must research who our digital product users are and design for their needs inclusively to support our enterprise's Mission. That's user-centric.

In the UK alone (from Office for National Statistics):
- English is not the first language for 2.8 million (8%) of the population
- 12.6 million adults (17.5% of the UK population) are over the age of 65
- At least 11 million people fall under the protection of the Disability Discrimination Act
- 1 million people may be deaf or blind.
For our American cousins:
…over 47 million Americans have a disability of some kind…this adds up to 650 million worldwide. That's around 10% of everyone in the world.
…by the time we retire, 30% of us will have some disability, even if it is minor.
Horton, S. and Quesenbery, W. (2014). A Web for Everyone: Designing Accessible User Experiences. Brooklyn, NY, USA: Rosenfeld Media. Find this book on Amazon.
What are user-centric design strategies?
Usability, Accessibility, User Experience (UX), and Responsiveness ('mobile friendly') are all user-centered strategies of concern today. Each strategy improves the effectiveness of our digital products and our business. Usability, accessibility, responsiveness, usefulness, and learnability are all key to inclusive digital communication. We want our user to use and consume, right?
Important: Accessibility and usability are concerns for all mobile device and desktop users. Our smart-phone users will each have their own physical or cognitive differences to you. Inclusive, universal, user-centered design is for everyone.
| Strategy | Viewpoint |
|---|---|
| Usability |
Dr Kate Dingley, University of Portsmouth |
| Accessibility |
Introduction to Accessibility, World Wide Web Consortium (W3C) |
| Design for alternative technologies |
Shaun Anderson writes:
How To Design Websites For Blind/Visually Impaired, Deaf, Disabled & Dyslexic Visitors, Hobo UK SEO Services |
| Personalise the User Experience to our users |
P.2, P.118, Bowles, C. and Box, J, Undercover User Experience, New Riders (2011). |
| Build in mobile-first and fluid responsiveness |
Over 80% of Interweb content is consumed on mobile devices. The reflex action is to create mobile-only products; inevitably leading to a different experience and increased scripting costs for two steams: "desktop" (including laptop and notebook) and "mobile". Fluid Responsive design aims to display across all native mobile and desktop devices without needing to identify each device your user employs. It works simply by knowing the browser "viewport". This can better serve the Lores of:
Note: there are places where the Lores may blur as techniques in Fluid Responsive design emerge. This page is Fluid Responsive. Make your browser smaller and larger, or rotate your device to experience the responsive page behaviours. Learn more about my Fluid Responsive Philosophy. |
| Inclusive universal design |
The National Disability Authority (NDA) (Ireland) puts their pointing device on the universal designer's role:
Example: The content of a video, even with closed captions may benefit an alternative presentation channel such as an HTML page or dialogue to enable all our users to consume the content at their own pace, and to refer to it easily later. The Irish Disability Act 2005 defines Universal Design (UD) as:
In other words, we must endeavour to make our digital products as accessible, usable, learnable, and useful inclusively for everyone from the get go. |
Where does User Interface design fit into our User Experience design?
I keep repeating my observation that we are selling the UX short with the 50% UI role. I don't mean to devalue the importance of great visual graphic design to decorate the user interface. I mean to highlight that it should follow and support the content and cognitive design rather than to lead it. Only 100% UX design is truly user-centric, accessible, usable, learnable and useful.

Emphasis on the User Interface design and the visual design (at expense of User-centered Experience Design) may result in the failure to achieve the Universal Experience desired by the enterprise and needed by our users.

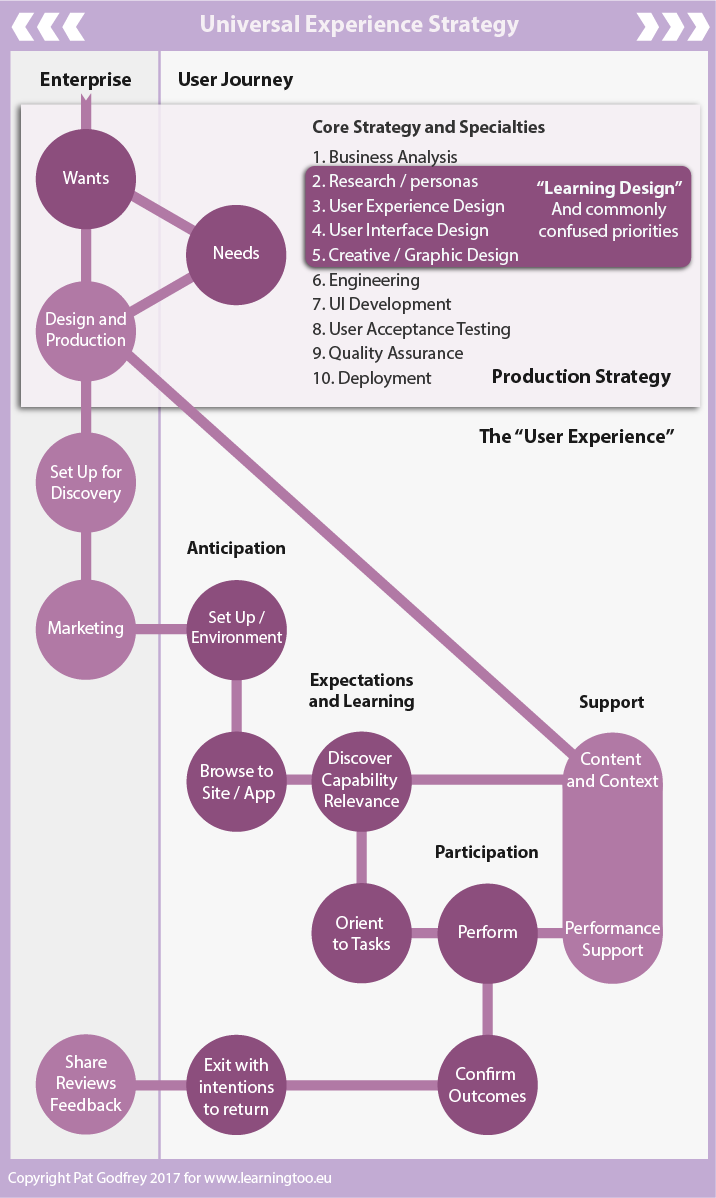
User-centered design specialties
It is difficult to tie down user-centric design specialties. Definitions depend on our own experiences and prejudices. Art direction and graphic design are fairly clear cut yet User Experience Design and Interaction Design are less well focussed. And then, are we discussing the physical, print, or digital space? The demands of user-centric design process will differ for each.
Migration from physical and print to digital presentation is not difficult save that our designers must know for which medium they are designing and why it will differ to alternative spaces.
An example is a school workbook. Simply saving it to PDF and putting it on the network is not eLearning1. Neither is it user-centric design, even if the workbook has been designed using a user-centric design model. The mediums are different including the motor, cognitive, and affective domains. The opportunities for interaction and exploration will be worlds apart. Sadly, this still happens in Europe and America. School leaders dismiss Technology in the Classroom as folly. They simply haven't seen or evaluated the products that work in their space. The wrong designers have worked in an unfamiliar paradigm. Our students are denied the amazing opportunities technology brings to learning. Shame.
Note 1: I once interviewed for an "eLearning" role to find exactly that: I was to scan documents to PDF and drop them in to Moodle!
Sadly, it is not only in learning materials that we witness the results of the wrong designer in the wrong space. Sure, we can all learn to improve our design knowledge and flair and it remains that user-centric design does not result only from testing.
User-centric is user-research and business analysis
User testing confirms the hypotheses made on architectural, interaction, and graphic design intentions before release. The full bandwidth of user evaluation will only happen after release as your users engage live with your product.
The "testing 5 candidates finds 85% of usability problems" rule is not a UX mantra. It is a guide to general usability. It is not an indicator that your design is user-centric and nor is it one that your product will offer a delightful experience.
Truly user-centric design will be far more accurate, effective, and delightful than trite fashion-led art direction and interaction design alone. Fact. Key to this is knowing what "user-centric" design is and how it benefits the delightful user experience. And then how to achieve it.
The 100% UX Team must follow a a 100% UX Design Workflow. They must research and then analyse, design, develop, and evaluate (RADDIE) together with their users the users' needs, motivations, environment, physiology, psychology, and abilities in collaboration with those users. That is user-centric design. Art Direction aids and presents it. Too often it seems, we are selling the UX short with the 50% UI role.
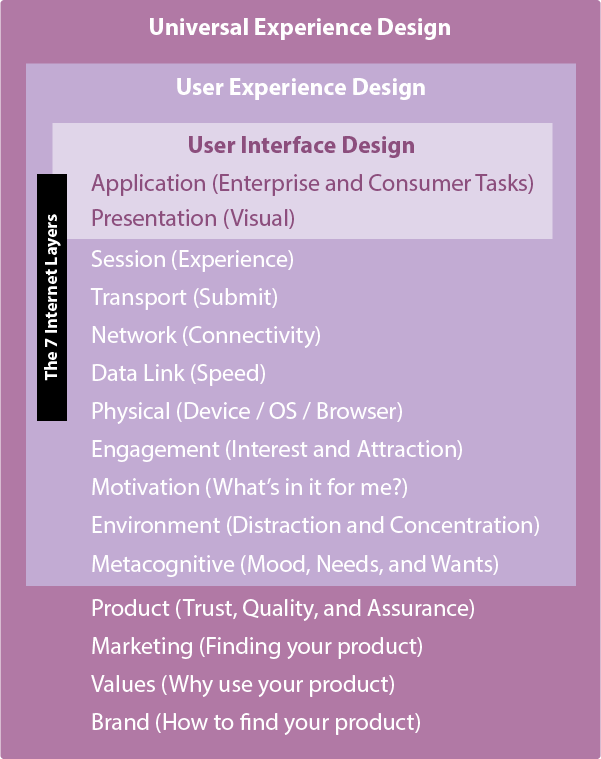
Universal Experience Design
Offer your customers the best universal experience of your brand, values, and services.
- Enterprise Mission
- Brand Values
- Business Strategy and Ethics
- Geography and Culture
- Tone and Voice
- Service Design
- Social Integration
- Search Engine Optimisation Strategies
User Experience Design
Communicate with and present information for your customers' understanding and action.
- User Research
- User and Task Analysis
- Personas / Experience Mapping
- Information Architecture
- Content and Writing
- User Flows and Orientation
- Performance support
- Wireframes
User Interface Design
Facilitate an accessible, usable, learnable and useful conversation with your customers.
- Accessibility
- Usability
- Design Systems and Patterns
- User Flows
- User Tasks and Journeys
- Interaction Design
- Prototypes
- Informing Art Direction
User-centered personas
Personas are a feature of many user-centric workflows. They are generally short resumes describing a typified or median user and, or behaviours.
The ideal plan is to take the whole team to meet all of your users. Of course, this is not practical in part for reasons of resources and also for the problem of managing the returned data. So we endure the persona even with knowing that it is a compromise strategy. They remain a useful guide—if and depending on how they are created and when they are employed.
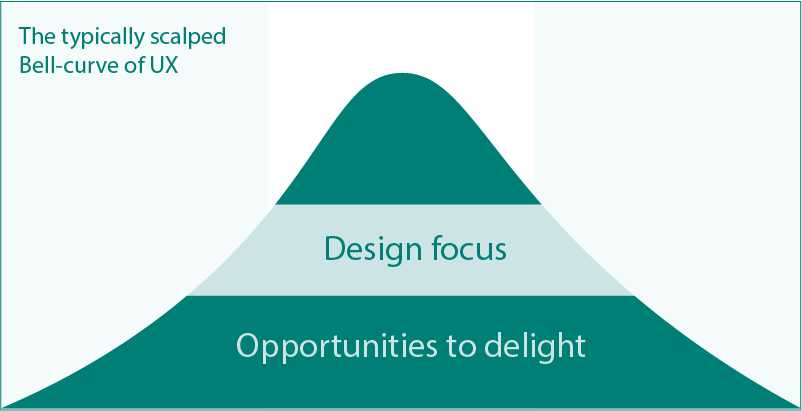
Designers may get so wrapped up in personas that they miss opportunities to delight the many real-world users who fall outside the median of the Bell-curve medians. Dressing up trite personas with smart graphic design won't help here.
Personas should be collated and created by research specialists. They will design effective data collection and collation and funnel it through quantifiable and qualitative analysis channels identifying and presenting meaningful trends.
When designers research they generally have a design focus. This risks missing user types and behaviours and creating misleading personas to fit their assumptions or averaging out statistics to meet constraints.
It is ALWAYS worth testing your personas against random individuals and outliers in the research data sets, sense checking them to confirm that the personas at least represent real groups within your user base.
Even an outlier is a user. We should include them. All users have value. Omitting one may lose the biggest account you could have landed in your life!

What user-centric factors make our products work?
There are many intertwined factors and design considerations that affect your digital product's success, both on and off the page. All affect your customers' learning too.
| Factor | Explanation |
|---|---|
| Research and Analysis | The more research done around your enterprise, customers, and end users, the more insights you gather into their wants and needs. Analysis finds common avenues on which to found levels of communication, cooperation, collaboration, and corroboration. You may prove or dispel preconceptions, prejudices, and 'borrowed beliefs' moving forward toward a user-centric design. |
| Accessibility | Did you know that 10% or more of your customers may have learning or physical differences to how you access digital channels? Do your website pages, platforms, videos, emails, or other digital channels offer everyone access to your message, service, and products? |
| Usability | Usability is everyone's concern.
|
| Information Architecture (IA) | Our digital content consumers - your customers - access content in different ways, but do you signpost these pathways for them in what is logical to them and not only as appears logical to your designer? |
| Content |
Is your content concise?
|
| Values | What values do you want your customer to share with you?
|
| Search Engine Optimisation (SEO) | Make social media work for you! We can optimise our website search position, but there is so much more to getting your message out.
|
| Your Facilities and Service | Customers need to know what they are getting, how much it will cost, and that they will receive their purchase in good time: your communications must be and appear trustworthy.
|
How do we create a user-centric and delightful experience?

Start with your business and your user
What does your enterprise want from its digital products and what's in it for your consumers?
Research and analysis are key. What data will you gather and interrogate and how? Why? What constraints must you work to and what opportunities might we discover?
Design for the content
Following a 100% UX Design Workflow, your digital product will connect universally with your digital consumers from the content out - and look great. A 50% UX and 50% UI methodology will only sell the UX short. Starting design with the art direction and graphics compromises your content.
Fashionable graphic design is not available to, or usable by all consumers. Together with universal and user experience design, a semantic, accessible, and usable code architecture is the top priority when designing a successful user-centric interface. We only "pretty it up" when we know what to decorate.
Set meaningful tasks
Interaction is a task. Tasks take cognitive and motor effort to complete. Data selection and input tasks are usually handled by forms. Your form contents and communication should encourage your consumer to complete the data task - and then look great.
Great forms communicate, collaborate, and corroborate between your enterprise and your consumers' goals.
Form and data design for UX is an integral part of your consumers' Universal Experience of your product, service, values, and brand and exceeds the need to look pretty. User-centric form design includes specialties such as Information Architecture, Learning Design, User Flows, Performance Support, and Error Negation and Management: 100% User Experience and User Interface design!
Communicate a Universal Experience
Great experiences are inclusive of environment, device, preferences, and abilities. They begin with enterprise and user research and a thorough analysis to feed insights into the product design and development.
From searching for, to enjoying your services and products, your User Interface and User Experience Design are only a part of the Universal Experience of your enterprise and brand both on and off the screen.
User-centric products may follow a fluid-responsive-design philosophy including inclusive and responsive table design, more inclusive and responsive slideshow presentations, and effective use of show and hide content strategies. Our user-centric designers, developers, and engineers are all responsible to achieve this for the enterprise.
The return to the enterprise is to connect your consumers' online experience to your service design and business needs and values. It's a good thing!
Engage with your customers
Strike a balance between pushing your consumer or enabling them to pull themselves into your products and services.
Design your content Information Architecture, Copy-writing, User Flows, and User Interface to support your consumers inclusively. Engage and talk with each consumer as an individual. Personalise their experience.
Leave them wanting more!
What is user performance support?
User performance support is a general term describing on-boarding, help, and allied learning adjuncts offered to assist our product users' performance.
The core principle is that performance support does not excuse poor design!
Performance support can take a number of forms including:
- Introductory instructional and informational learning (e.g. on-boarding walk-thru's)
- Informative on-screen copy text (e.g. well-written links and labels)
- On-screen instructional copy text (e.g. contextual notes)
- On-demand informational copy text (e.g. contextual pop-ups)
- Copy texts giving feedback following interactions and transactions (e.g. 'error' messaging and success messaging)
- Links to support documentation
A good learning designer will anticipate areas where your product requires performance support. A good UX designer and team following a 100% UX workflow will endeavour to design them out. Even a user-centric design strategy cannot plan for every user. It is better to offer support than to withhold it.
Why is experience learning too?
Your customers learn of, engage with, and experience brands, values, and products through our communication channels and their human computer interaction (HCI) with them.
Not all customers interact with our presentation in the same way: beautiful visual design should complement an accessible, usable, learnable, and useful architecture and an orientation to, and pathway through content.
Knowledge is the sum of experience and learning. Click behaviours may not push the knowledge needed for judgement, decision making, and to convert clicking into buying behaviours. Useful content and processes will.
Build your customers' experience and knowledge of your enterprise by designing your user-centric service universally. Let your customers Experience Learning Too!
Summary
Everyone knows what user-centric means and not everyone delivers a user-centric product. There is something missing from their process. A 100% UX design process and an understanding of the universal nature of user-centric design can only improve our users' experience of our products and benefit our enterprise.
As always, what processes you employ will depend. In this case, it depends on your users!
Reference this article
Godfrey, P. (Year, Month Day). Article Heading. Retrieved Month Day, Year, from URL
Contribute to this article
Please add your comments.