Experience My time with HMH
First published by Pat Godfrey: June 2017
I spent 5 happy years consulting with Houghton Mifflin Harcourt (HMH) and enjoyed it immensely. My responsibilities shifted and at times were vast. How do I summarise that?
A great place to be
HMH is a great team to work with. The platforms provided a steady stream of Sprints and challenges updating the legacy platforms' UI and UX. It was an interesting period as the enterprise was transitioned from a background in print publishing toward a digital design paradigm.

Pat came into HMH to take over the work that I had been primarily doing – trying to make ThinkCentral (TC) usable!
It's hard to give over work you've been passionate about for 2 years. Pat was just the man for the job. I soon realized TC (and eventually Holt McDougal Online (HMO)) were in good hands – hands that were just as passionate about the task as mine were.
Barb McDonald
Learning Design Manager, Houghton Mifflin Harcourt, March 2015
Agent Feedback

Pat is a well-educated, hardworking and innovative person, who has been re-assigned by our client for 5-years. He has performed a variety of roles, including Learning Designer, Lead Designer, User Experience Consultant and Interaction Designer, specialising in the UX and IxD of platforms for multiple Agile teams.
He has a passion for Learning, he is self-motivated and I would not hesitate to recommend him to anyone who is looking to utilise his skillset in the foreseeable future.
Andy Scott
Business Development Consultant, Triad Resourcing

Along with the team of other LDs, Pat used the same passion to help us get clear about the role on existing products versus new ones. Additonally, he stepped out of the LD (Learning Design1 ) role to show our engineering developers that it really wouldn't be so difficult to change the code behind the TC interface and, therefore, had probably the biggest impact on TC's usability and experience possible.
Pat is always up for a new challenge and the last one was RoboHelp. Enough said. Pat's passion and knowledge extended his original, 6-month contract into nearly 3 years! Well done! I appreciate ALL you have done for your projects and HMH!
Barb McDonald
Learning Design Manager, Houghton Mifflin Harcourt, March 2015
And having left, I was missed and invited to return.
Note: HMH employed Learning Desigers (LDs) to design and to improve the user experience of HMH platforms.
Learning Design Lead Platform...then...
I consulted under a number of different job titles in the same general role:
- Learning Designer Lead Platform
- User Interface Designer
- User Experience Designer
- Technical Writer
I worked on-site in Dublin and remotely from my own well-equipped design studio. Teams included colleagues based in the USA, Ireland, Croatia, and India although pretty much every nation seemed to have a representative.
The client LMS platforms were life-expired when I joined their New Features teams. They had survived on their excellent "back-end" engineering and data handling. Successors struggled to provide the same utility straight out of the box.
Feedback

So impressed with your work Pat. I wish you were on the UX team as your ideas come so natural…every project I have worked with you on, it's been amazing…it makes my job so much easier and I believe the customer experience is top notch. Thank you!
Jim Cveykus
Program Manager, Houghton Mifflin Harcourt, March 2016
Challenge
The ThinkCentral LMS was accessed by over 1,000,000 unique users each day. The majority of customers were in the USA, and analytics indicated a wide distribution across the World, too.
The legacy platforms suffered a decaying 2000's HTML architecture including table layouts, in-line presentation attributes, incoherent form elements, and task flows based on data and not the users' needs.
Usability is a major part of our users' experience and the plaforms were barely usable and the support materials were out of date and long forgotten. Our users created their own.
Novel solutions were needed to make UI and UX changes. We could not, "turn the switch off and insert a new product." So we planned our approaches over Sprints.
My Project Manager (the indomitable Bob Butler) listened to my plan to modify the platforms HTML to work from CSS. I wanted to improve usability, error management, and user journeys. CSS enabled this and an update to the art direction. In return, the time taken to engineer a page would be reduced using a common design system.
Results
The only positive results included:
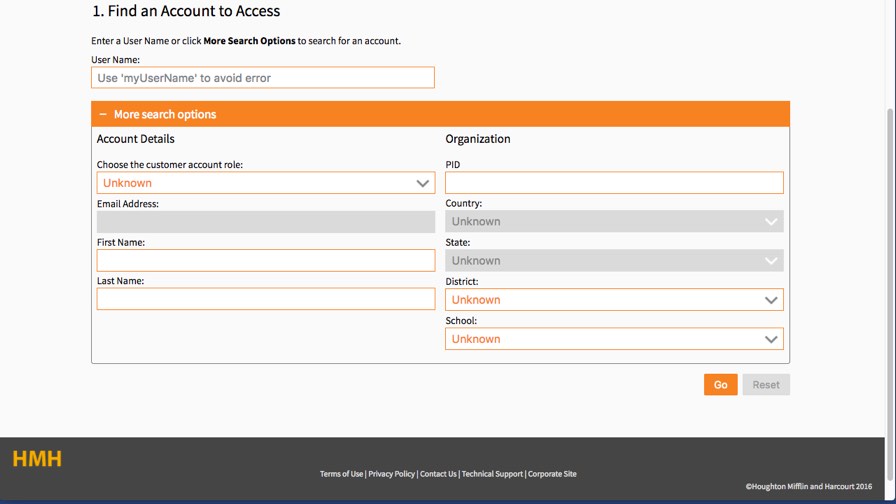
- An 80% architectural overhaul of 14 topic areas across 4 user types and over 250 individual and dynamic platform pages to use external cascading style sheets (CSS).
- Form labels carried, "for" attributes
- Table layouts were for the main part replaced with a CSS positioning framework, and HTML fieldsets took over from the bluffed table borders of yore
- Design and implementation of a new navigation and page-name convention
There were no CSS-competent UI developers available so I updated my own CSS skills and supplied or coached many of the solutions we adopted. There were compromises, but given the constraints of skills and time, the transformation was immense.

Pat was responsible for meeting with stakeholders and team members … to ensure that these new features were as user-friendly as possible.
…Pat's knowledge of html and code allowed us to move away from some very clunky, page level coding…he just figured it out himself and insisted that our contract developers implement it.
Barb McDonald
Senior Learning Architect, Houghton Mifflin Harcourt, May 2018
Platform user support
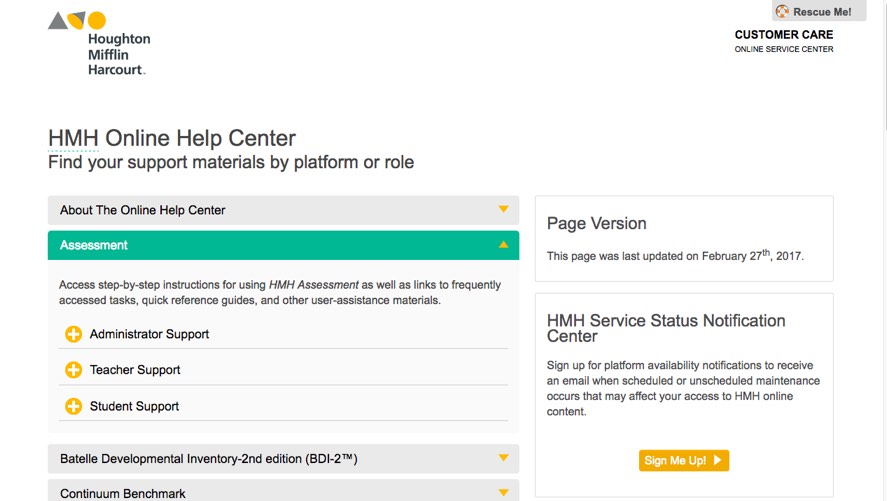
I was directed bythe Learning Design Team's lead (Barb McDonald) to update user performance support. The existing offering had fallen into disarray and was no longer fit for purpose.
David Knowles and I had earlier evaluated and selected Adobe RoboHelp (RH) to deliver the new materials. It had a low learning curve and no requirement to write HTML. Not all of our colleagues knew HTM. On reflection, the RH of the time was far from the quality of digital production that HMH should have promoted. Expediency was needed and it was all that was available at that time.
I wrote, compiled, and published over 50,000 words of contextually accessed support documentation for the platform's student, teacher, and administrator users in one Sprint and many long evenings.
This was the first Help system using Adobe RoboHelp. I created a bespoke CSS backbone to elevate its appearance and usability. Eventually I created landing pages within RH and later still, for all learning products that linked to performance support.
Although not a I developer, I designed and compiled the code for the pages. Over time, and with the Service Content Manager, Beth Wolfe's stewardship, this grew to become the go-to page for HMH support.

On Beth's invitation, I also designed and built a prototype dynamic and fluid-responsive instructional overlay similar to Hopscotch for the "Reader" product. Sadly, this was downgraded to an informational overlay.
Copyright ©Houghton Mifflin Harcourt Publishing Company. All rights reserved.
Other platforms and products
The Design Studio was busy with the new HMHOne platform (later HMH Ed). As my reputation grew, I drew a host of additional UX tasks. Teams simply could not access the Design Studio process. I even designed the Chief Technology Officer's corporate PowerPoint slides!
Tasks included:
- Backend administrative platform updates
- Internal workplace platform design and update with semantic HTML
- Learning product UX, interaction, and learning design and input to infographics
- Providing design and HTML/CSS/jQuery architecture for informational and instructional overlays for a variety of products
- Updating marketing web pages otherwise created on a "self-help" table-layout template basis
- Designing and coding HTML email templates
- Feedback on downloadable PDF product design
- Fixing external vendor's poor video presentation (an unresponsive UI)
- Axure and RoboHelp standards and training support
Feedback

Pat possesses the key traits of a great design lead: a team player who listens and is an active practitioner. I have worked with Pat intermittently over the years and never failed to learn something. I was impressed with his enthusiasm to overcome challenges with a smile, and to go the extra mile to delight the BAs and Product Owner. I hope we cross paths again.
Tom Holt
Business Analyst, Houghton Mifflin Harcourt

Outcomes
Working in a legacy environment was perhaps the best role I have taken.
The legacy platforms challenged business constraints by searching for and capitalising on UI and UX opportunities quickly and efficiently. Wireframing often jumped straight to prototyping and prototypes often went to production before I'd even had a chance to have them styled.
It was a dynamic environment working across 4 agile teams and allied products while also belonging to the US-based Technical Writing team.
I was spoiled with and by great colleagues. I had a wide remit and responsibility beyond my contract including UX, UI, IxD, LD, CD, and whatever else was needed while the main Design Studio worked furiously on the new HMH Ed, which borrows many of ThinkCentral's and HMO's UX strategies.
And the legacy platforms are still live.
I was approached to work across multiple products because I am capable.
I also worked with the most capable and supportive product managers, project managers, and business analysts Dublin or the USA has to offer. Together and using an agile scrum methodology, we identified, worked through, and overcame problems. We anchored the reputation of our brand even within the legacy products. We listened, designed, implemented, and delivered continuous improvements to our users. We achieved.
Sadly, my time with HMH came to an end. And after five years contract work on legacy platforms I was ready to take on new challenges!